
This is a beginner's Fireworks MX tutorial. Basic knowledge of Fireworks interface is assumed. This tutorial was written using Windows O/S.
Fireworks MX can automate changes to objects (like colors or fonts) in just one file or in several files. Finding and Replacing an object's properties is easy using the Find and Replace panel.
I am going to work with the animation file created using the Animation tutorial. If you did not complete the tutorial but would like to follow along, please download the zipped png file. If you would like to work with your own file, make sure to use a Fireworks (original) .png, not an exported graphic like .jpg, .gif, or .png.
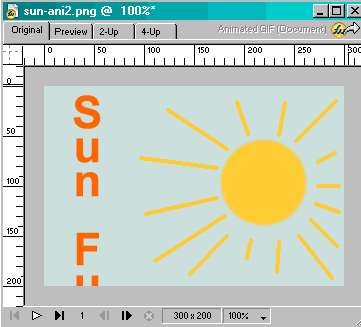
1. Open (as untitled) the sun-ani.png file in Fireworks MX. It is a simple animated file using 4 frames. There should be text along with a shining sun on each frame.
Special note: if you are using your own file from the tutorial, you might want to change the layer for "Text" and "Sun Circle" - on the options menu for each layer, uncheck the setting for "Share This Layer."
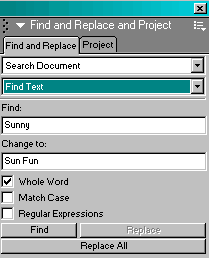
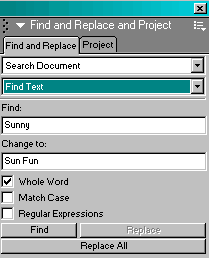
2. Choose Window>Find & Replace (or press Ctrl+F) to view the Find and Replace panel.

3. A message box appears announcing the search is complete and shows you how many instances were changed. Take a look at the canvas. The "Sunny" text has been replaced with "Sun Fun". Now check all the frames - all instances of the text "Sunny" were changed.

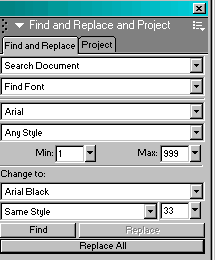
Hmm, but now the new text is out of range on the canvas. Let's fix it with another Find & Replace.
4. Still using the Find & Replace panel,

The text should hopefully fit on the canvas now. If not, use the F&R panel to change the font size again. Check all the frames, all text should be changed.
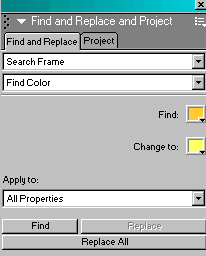
5. Okay, let's work with color changes.

See the results? Only the sun object on the active frame was changed. The other frames stayed unchanged.
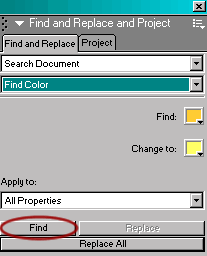
6. Let's try another color change.

The first instance of the color you want to find is selected. The first path on the 2nd frame should be selected. If you choose to replace the color on the selected object, click the "Replace" button.
If you choose to keep the color unchanged, click the "Find" button again. It will select the next path/object filled with the set color.
Using the "Find" and "Replace" buttons gives you better control when you do not want every instance to be changed. It can be used for color, text, font - all the settings for Find and Replace.
Experiment with the other settings on this panel - such as Replacing an url in your document. This would be very handy to change urls or email addresses used with buttons and other web objects.
Even better, if you have a folder full of files using an incorrect url, on the first menu, choose "Search Files" and browse to select one or more files to search.
There is also a setting to find any Non-Web safe colors - very good for those times when you need to convert a file to only those 216 web colors.
One more setting to mention. When finding/replacing colors, you may opt to change specific properties of an object. In example, if you have many drop shadows using the color black, you may want to replace all shadow colors with a dark gray instead. Or maybe you have several color fills using blue that needs to be replaced with green.
Keep experimenting!
I hope you have enjoyed this tutorial.
Thanks!
debbieT
Page updated on July 7, 2003
[Home] [Contact debbieT] [Free Backgrounds] [Xhtml & CSS Tutorials]